Comme nous l’expliquions dans un post précédent (et comme le mentionnait un récent rapport de la KU Leuven), si un webmaster inclut un bouton “J’aime” ou “Partager” de Facebook et autres Twitter dans une de ses pages web, il permet à ces derniers d’être informés qu’un de leurs utilisateurs est venu visiter son site. Ceci grâce au fait qu’en utilisant la méthode préconisée, du contenu est chargé depuis les serveurs du réseau social pour être inclus dans la page en question (plus précisément dans une iframe).
Certains webmasters sensibles aux questions de respect de la vie privée pourraient être gênés par cette “dénonciation”, sans pour autant vouloir se passer de l’énorme visibilité qu’offrent les réseaux sociaux. En effet, pour de plus en plus de monde, les réseaux sociaux constituent (malheureusement !) leur unique point d’entrée sur le Web ; une page web qui n’est pas “likée”, “partagée” ou “tweetée” ne leur est tout simplement pas accessible.
Ne pas utiliser les méthodes classiques diminue malheureusement les possibilités, mais ce qui reste peut cependant être parfaitement acceptable.
Pour éviter les ambiguïtés, nous parlerons d’une “page web” pour désigner une page sur un site web, telle que celle que vous êtes en train de lire, alors qu’une “page Facebook” désignera la vitrine qu’une organisation a sur Facebook (contrairement à un profil Facebook, qui désigne celle d’un individu), comme, par exemple https://www.facebook.com/Smals.ICT.for.Society pour la page Facebook de Smals.
Cet article s’adresse principalement à des personnes ayant déjà des connaissances de base dans le développement de sites web, ainsi qu’une petite expérience avec des langages tels que PHP et Javascript.
Recommander une page Facebook
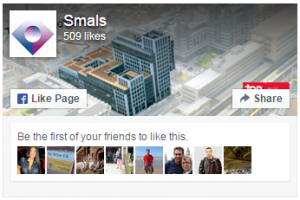
 Lorsque l’on suit les directives de Facebook pour permettre à ses lecteurs de recommander une page Facebook sur une page Web, le résultat est typiquement celui que l’on voit ci-contre. Le code qu’il faut insérer dans sa page web est en fait du javascript qui insère une iframe dans la page, et y charge une mini page web provenant de Facebook, en lui envoyant les cookies lui permettant d’identifier l’utilisateur Facebook qui visite cette page. On y trouve principalement :
Lorsque l’on suit les directives de Facebook pour permettre à ses lecteurs de recommander une page Facebook sur une page Web, le résultat est typiquement celui que l’on voit ci-contre. Le code qu’il faut insérer dans sa page web est en fait du javascript qui insère une iframe dans la page, et y charge une mini page web provenant de Facebook, en lui envoyant les cookies lui permettant d’identifier l’utilisateur Facebook qui visite cette page. On y trouve principalement :
- La photo de la page (le logo Smals) et la photo de couverture (la vue aérienne sur le bâtiment)
- Le nombre de “likes”
- Un bouton pour “liker”
- Un bouton pour partager
Voyons maintenant comment ces éléments peuvent être récupérés sur le serveur web (empêchant ainsi à Facebook de connaitre le visiteur de la page sur laquelle se trouve ce plugin) et comment une expérience utilisateur similaire peut être proposée.
Logo de la page
La photo d’une page Facebook peut être obtenue très facilement en chargeant l’URL suivante :
Notons que si l’on renseigne cette adresse comme “src” d’une balise “img”, le but d’anonymisation ne sera pas atteint, puisque le navigateur, après avoir chargée la page web, ira chercher cette image sur les serveurs de Facebook en lui envoyant les cookies.
Il est donc nécessaire de charger cette image sur le serveur web, avant de la renvoyer vers le navigateur. De la sorte, il n’existera aucun moyen à Facebook de savoir que notre visiteur est en train de naviguer sur notre page (alors qu’il le saurait parfaitement si l’on avait installé leur plugin). Notons qu’il n’est pas nécessaire d’être connecté pour obtenir cette image. Par exemple, le code PHP suivant permet d’obtenir une image avec le logo de la page de Smals:
$url = "http://graph.facebook.com/Smals.ICT.for.Society/picture";
$img = file_get_contents($url);
echo '<img src="data:image/jpeg;base64,'.base64_encode($img).'">';
Pour plus d’efficacité, on peut également sauvegarder l’image sur le serveur web, en la mettant à jour de temps à autre si nécessaire.
Le nombre de likes et la photo de couverture
La page http://graph.facebook.com/Smals.ICT.for.Society permet d’obtenir tout un tas d’information à propos de la page de Smals, au format JSON. Entre autres, le nombre de “likes” et l’image de couverture. Voici un exemple de code PHP affichant l’image de couverture, ainsi que le nombre de personnes ayant liké la page en question :
$url = "https://graph.facebook.com/Smals.ICT.for.Society?fields=likes,cover";
$data = json_decode(file_get_contents($url));
$img = file_get_contents($data->cover->source);
echo '<img src="data:image/jpeg;base64,'.base64_encode($img).'"><br>';
echo 'Nombre de likes: '.$data->likes;
Un bouton pour liker
Étant donné que notre page web n’est pas liée à Facebook, il ne sera (semble-t-il) pas possible de permettre au visiteur de directement “liker” la page Facebook que l’on souhaite promouvoir. Ce que l’on peut faire, c’est simplement un lien vers la page Facebook, en espérant que l’utilisateur clique ensuite sur le bouton adéquat.
Notons que s’il ne sera pas possible pour Facebook de savoir que notre visiteur est présent tant qu’il ne clique pas sur le lien, ça n’est plus le cas dès qu’il le fait. En effet, l’élément “referer” de header HTTP lui indique la page web sur lequel se trouvait le lien en question.
Un bouton pour partager
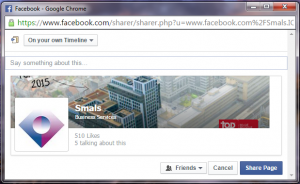
Dans le plugin généré par Facebook, le bouton “Share” ouvre une fenêtre telle que celle présentée ci-contre, où l’utilisateur peut ensuite écrire un commentaire, puis partager la page à ses contacts. Ouvrir exactement la même fenêtre est très facile : il suffit de créer un lien vers :
http://www.facebook.com/sharer.php?u=www.facebook.com/Smals.ICT.for.Society
Pour faire en sorte que la fenêtre s’ouvre dans une nouvelle fenêtre, on écrira par exemple le code suivant :
<a href="#" onclick='window.open("http://www.facebook.com/sharer.php?u=www.facebook.com/Smals.ICT.for.Society", "_blank", "toolbar=yes, scrollbars=yes, resizable=yes, width=640, height=400");'>Share</a>
À nouveau, tant que le visiteur n’a pas cliqué sur le lien “Share”, il n’existe aucun moyen pour Facebook de savoir que notre visiteur était sur notre site web.
Recommander une page Web
Beaucoup de site web, en particulier des sites d’informations, font apparaître en haut ou en bas d’un article un bouton permettant de le partager ou de le “liker”. À côté des boutons en question, on voit typiquement le nombre de personnes ayant recommandé le dit article. ![]() Le développeur peut choisir entre un bouton “Like” (“Aimer”) comme ci-contre, ou “Recommend” (“Recommander”), ce qui ne change rien à part le texte.
Le développeur peut choisir entre un bouton “Like” (“Aimer”) comme ci-contre, ou “Recommend” (“Recommander”), ce qui ne change rien à part le texte.
Le nombre de likes et de partages
Toutes les statistiques de recommandation d’une adresse peuvent être obtenue en allant sur la page suivante (pour la page web www.smals.be) :
http://api.facebook.com/restserver.php?method=links.getStats&urls=http://www.smals.be
Pour afficher le nombre de recommandations, sans utiliser le plugin de Facebook, on peut donc, au niveau du serveur, écrire en PHP quelque chose comme :
$pageurl = "http://www.smals.be";
$url = "https://api.facebook.com/restserver.php?method=links.getStats&urls=$pageurl&format=json";
$data = json_decode(file_get_contents($url));
echo 'Nombre de likes : '.$data[0]->like_count.'<br>';
echo 'Nombre de partages : '.$data[0]->share_count.'<br>';
echo 'Nombre de commentaires : '.$data[0]->comment_count.'<br>';
echo 'Nombre total de recommandations : '.$data[0]->total_count.'<br>';
Notons que $pageurl peut également être replacé par $_SERVER['REQUEST_URI'], de façon à toujours correspondre à la page courante.
Un bouton pour liker
Nous n’avons malheureusement pas trouvé de méthodes pour “liker” une page web sans passer par le plugin de Facebook. L’idée étant qu’un clic sur le bouton “J’aime” devant avoir une action directe, sans quitter la page sur laquelle on se trouve, il faut que l’utilisateur Facebook puisse être identifié sur la page qu’il visite, ce qui ne peut se faire qu’au travers des cookies de Facebook.
Un bouton pour partager
Le même principe que la méthode permettant de partager une page Facebook peut être utilisé ici :
<a href="#" onclick='window.open("http://www.facebook.com/sharer.php?u=www.smals.be", "_blank", "toolbar=yes, scrollbars=yes, resizable=yes, width=640, height=400");'>Share</a>
Twitter recommande également, comme Facebook, d’inclure ses boutons au travers d’une méthode qui intègre des iframes. Ceci permet à Twitter d’être informé chaque fois qu’une personne navigue sur une page web contenant un bouton invitant à tweeter la page courante, ou à suivre son auteur. Il est cependant tout à fait possible de s’en passer, sans perdre en fonctionnalité.
Une invitation à “suivre”
Pour inviter un de nos visiteurs à devenir un de nos “followers”, il suffit d’avoir un lien vers (pour le compte SmalsResearch) :
S’affichera alors une fenêtre de présentation du compte SmalsResearch, contenant un bouton permettant de le suivre. Il s’agit exactement du même processus que si l’on avait utilisé le mécanisme préconisé par Twitter, à la différence près que Twitter n’est pas informé de la présence du visiteur sur notre site avant qu’il n’ait cliqué sur le lien.
 Tweeter une phrase ou une adresse
Tweeter une phrase ou une adresse
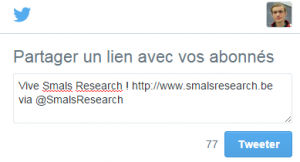
Si l’on veut, sur une page web, inciter le visiteur à tweeter, par exemple, “Vive Smals Research !”, en faisant référence au site www.smalsresearch.be et au compte Twitter @SmalsResearch, on créera un lien du type suivant :
Une fenêtre de Twitter, pré-remplie, sera ouverte. Il ne restera plus qu’au visiteur à modifier le tweet comme il le souhaite, éventuellement à se connecter à son compte Twitter, puis à tweeter le texte qu’il aura choisi.
Des statistiques
Pour obtenir le nombre de fois qu’une page web a été tweeté, on trouvera, au format JSON, l’information à l’adresse suivante :
http://urls.api.twitter.com/1/urls/count.json?url=http://www.smalsresearch.be/
Les derniers tweets
Il est aussi possible d’afficher, par exemple, les derniers tweets d’un compte en particulier. Cependant, ça demande beaucoup plus de travail : il faudra alors utiliser l’API (Application Programming Interface) de Twitter pour récupérer les tweets sur le serveurs Web, pour ensuite les formater avant de les envoyer au navigateur. Nous ne développerons pas plus cette possibilité ici.
Pour conclure
Si la solution la plus pratique et rapide pour lier une page web aux réseaux sociaux consiste à faire un copier-coller du code proposé par Facebook ou Twitter, il faut être conscient de l’impact que cela a en terme de respect de la vie privée de ses visiteurs.
Il existe des solutions qui permettent de drastiquement réduire la quantité d’information que l’on fournit à propos de ses visiteurs aux réseaux sociaux, sans perdre grand-chose en termes de fonctionnalités ou de convivialité.
Nous avons vu que l’on peut permettre au visiteur de partager une page Facebook ou une page web aussi facilement qu’avec le plugin de Facebook. On peut également renvoyer le visiteur vers une page Facebook pour qu’il puisse la “liker” (un clic de plus qu’avec le plugin). Nous n’avons par contre pas trouvé de moyen de permettre au visiteur de “liker” une page web sans passer par le plugin. Toutes les statistiques sont quant à elles facilement accessibles. En ce qui concerne Twitter, il est possible d’avoir exactement la même expérience utilisateur sans leur plugin.
Cela demande cependant un peu plus de travail au webmaster. Mais le respect de ses visiteurs est sans doute à ce prix !

Leave a Reply